Introduction
In a nutshell tweak acts as a customizable API mock server within the browser. It lets you easily mock HTTP requests by setting rules that capture and modify them. When an outgoing request matches your rules, the extension rewrites the request and returns a mocked response.
Quick start
To get started quickly, watch this short video.
Tour
Here's how the extension looks like.
Global settings
- Search on/off: read more about the requests autocomplete functionality.
- Delete all: deletes all the rules and the request autocomplete cache. Re-trigger in the browser tab the requests that you wish to search in the URL field.
- Collapse all rows: minimizes all the rows.
- Run/Pause the extension: click on the run button when you are ready to start intercepting requests. You can also achieve this through a shortcut. From the moment you activate the extension all active rules are enforced on that browser tab.
- Create a new rule: adds a new empty rule.
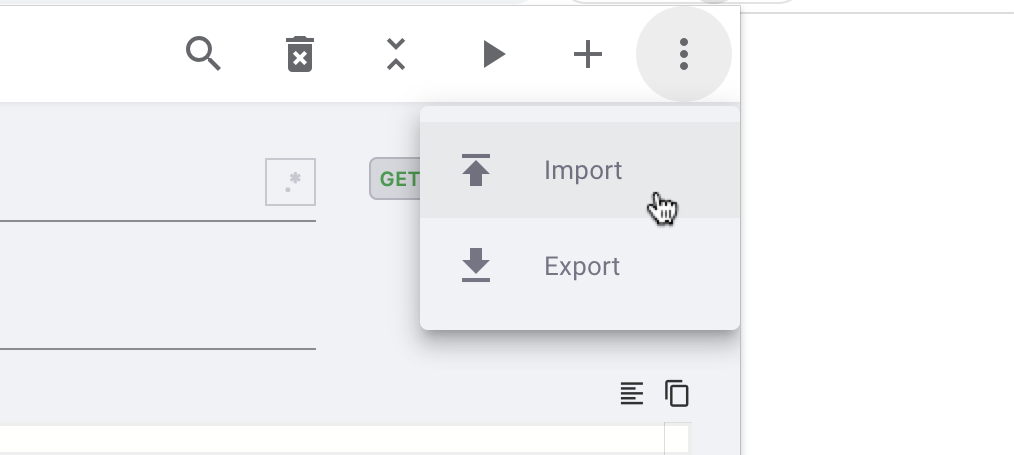
Import/export
You can use the export functionality to save rules. You can later on import the same rules into some other browser or device, or share them with a colleague.

URL and label
The URL field is a critical piece of a tweak rule. Here's how URL request matching works in tweak:
- String partial matching (default) is applied by default, meaning that if you type
/v1/userin the URL field, and the following HTTP requests take place://api.com/v1/user/123,//api.com/v1/user/456, both requests are matched. For example//api.com/v2/user/123would not match. - Regular expression toggle, when enable at the rule level, the extension considers the input of the URL a regular expression, meaning that if you type
.*\/v1\/user\/[1]\d\d$in the URL field, the following HTTP requests//api.com/v1/user/123,//api.com/v1/user/173, are matched. - Imports cURL when pasting command. You can paste a full
cURLcommand in this field and the extension will autofill a rule by capturing all the relevant parameters from thecURLcommand.
When writing a description under the label text field it will be reflected on top of the URL input field. This will allow you to quickly differentiate the various rules you might have in the extension, since it's visible even if the rule is collapsed.
Regular expression toggle
As mentioned above ☝️, when toggled on, you can specify a regular expression to match against the request URL. Don't worry about typos, we will give you instant feedback on whether your regular expression is valid or not.
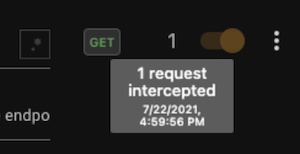
Number of requests intercepted
The number of requests intercepted by a given row are reflected in the counter near the activation toggle. This serves only as an indicator, it can also help you understand how many times that request was triggered by the page. Additionally, when intercepting requests the timestamp of the last request intercepted by a given row is displayed in the counter tooltip.

If you're seeing the 0 value after trying to intercept a request it means that you might have a mismatch on your rule. Double check the request URL and the selected HTTP method to ensure everything is ok.
More options & actions
Certain actions to manipulate rules such as delete or duplicate a rule can be accessed through this icon. The actions are:
- Delete a rule
- Duplicate a rule
- Move a rule to the top of the panel
- Move a rule to the bottom of the panel
- Move a rule to a different collection (only available on paid plans)
Status code
Write here the HTTP status code you want for your response. Here's a detail guide on how to use this field.
Delay
In this field you can introduce artificial delays on the resolution of a given request(s). We wrote this blog post to explain this feature in detail.
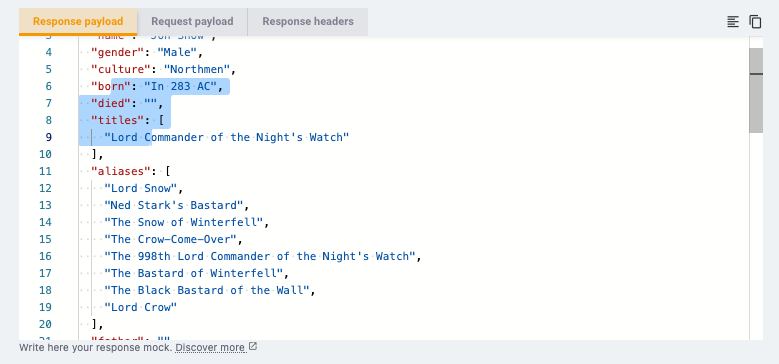
Editor area

In this area you can specify the following:
- Response payload
- Request payload
- Response & request headers
- Response hook (only available on paid plans)
Supported languages
The response payload editor adapts to the content-type header under the response headers tab. Here are the supported types:
- JSON - most of the times, developers deal with JSON data. If the
content-typeisapplication/json, the JSON language will be enabled in the editor. Furthermore, tweak only serializes/deserializes mock data in JSON when provided thecontent-type: application/json. Because this is the most common data type, it is the default value when you create a new rule. - JavaScript - for cases where the
content-typecontainsapplication/javascript, the JavaScript language support is enabled for a better experience. - For all other use cases, the editor falls back to plain text (e.g.
content-typevalue set totext/plainor others).