Simulate Delays in HTTP Requests
There might be a few reasons why we would want to delay an HTTP request:
- You want to test how your UI behaves to a slow response from an upstream service.
- There's a race condition in my code, and I suspect that it happens when the request to A is slower than the request B.
- You want to show off that beautiful loading animation you've been working on all day!
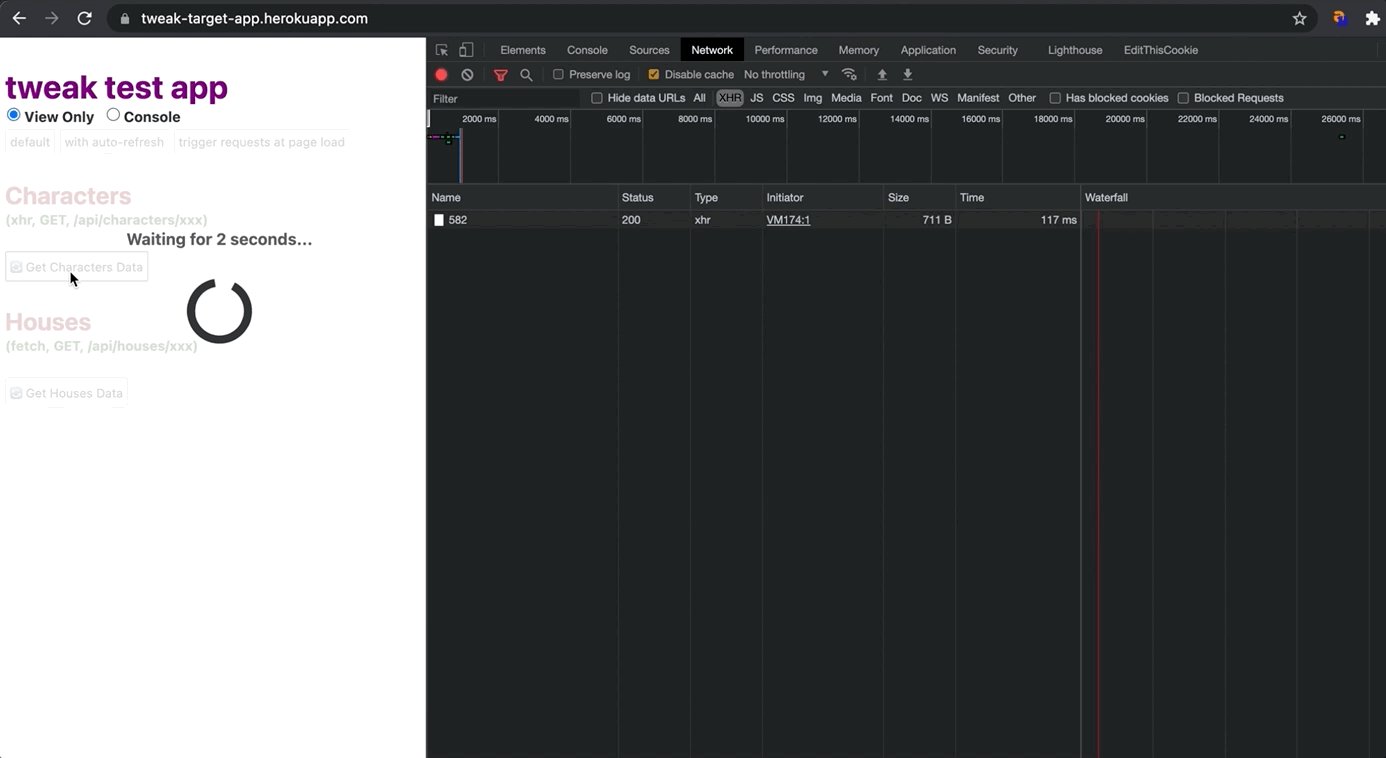
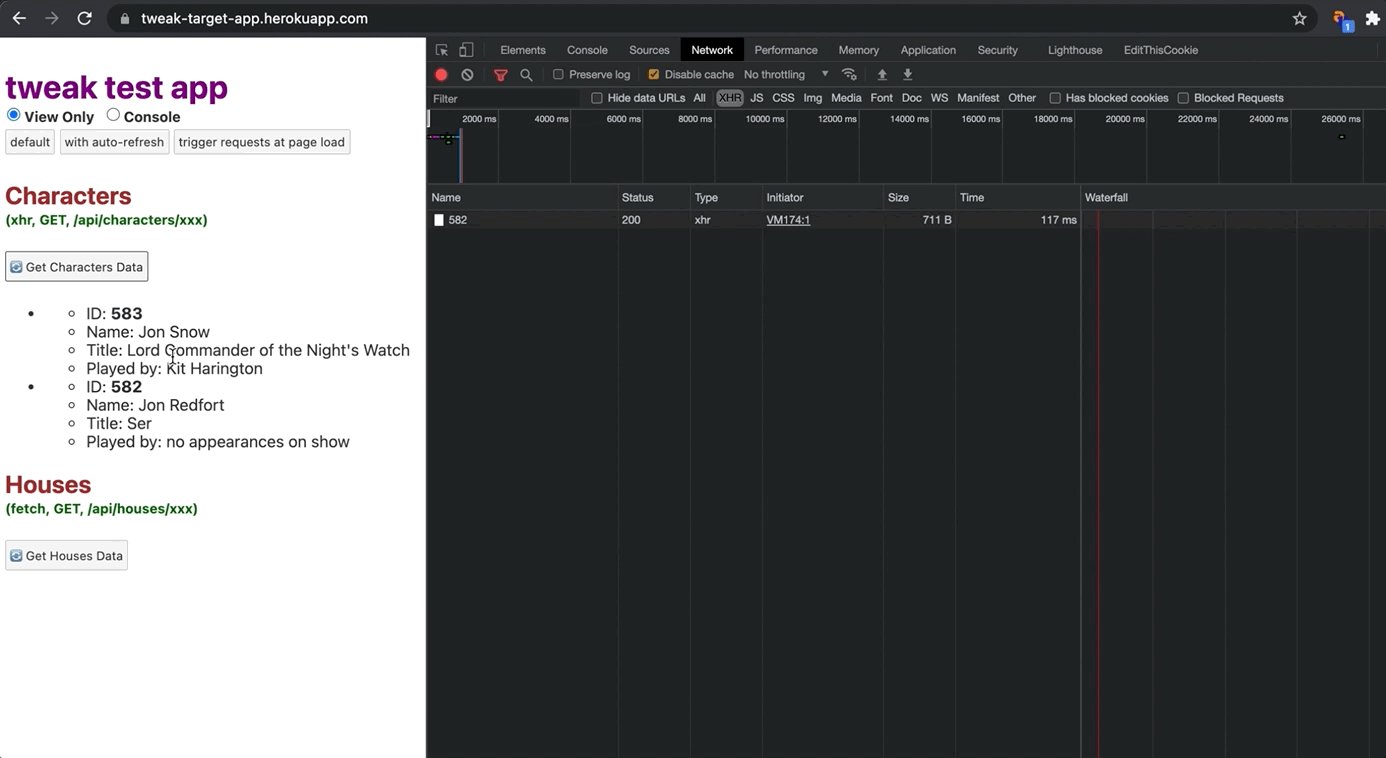
This approach makes use of the tweak browser extension. I'll use the tweak test application to delay an HTTP request that triggers a click in a UI element. There's a loading animation in place with a timer, so we can see the difference when actually delaying the HTTP request.
1. Install the tweak browser extension
Jump over to the Chrome store and install the tweak browser extension. Also available on Firefox.
2. Configure the request you want to delay
Here's how we set up the request to be delayed.

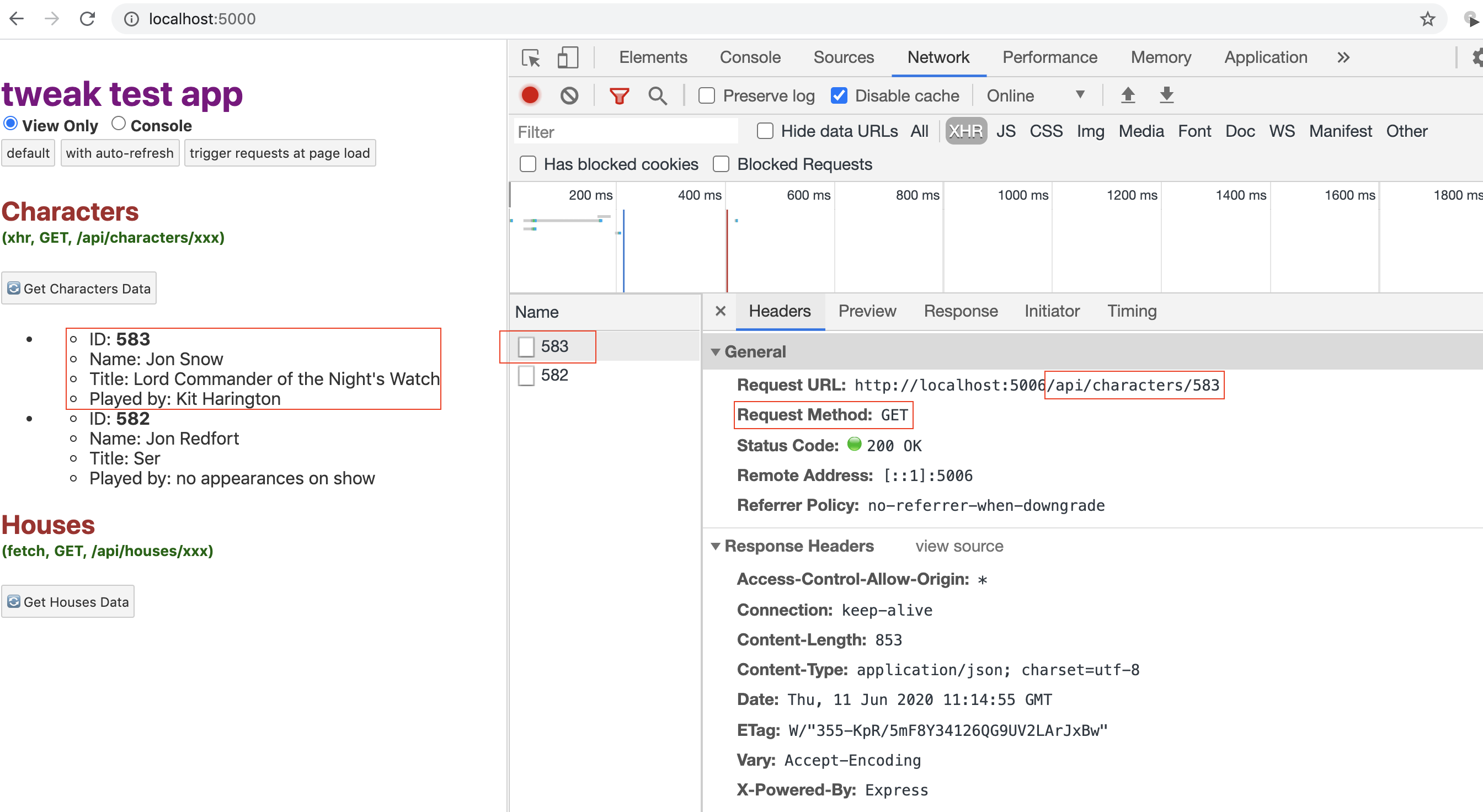
- Go over the browser network tab in the developer tools.
- Now, collect the following information from the request you want to see delayed:
- The Request URL (or at least a piece of it that uniquely matches that URL).
- The HTTP method.
- Optionally grab the request payload (a.k.a. request body) when dealing with POST, PUT, or PATCH requests.
- The HTTP response payload (optionally, you can change it).
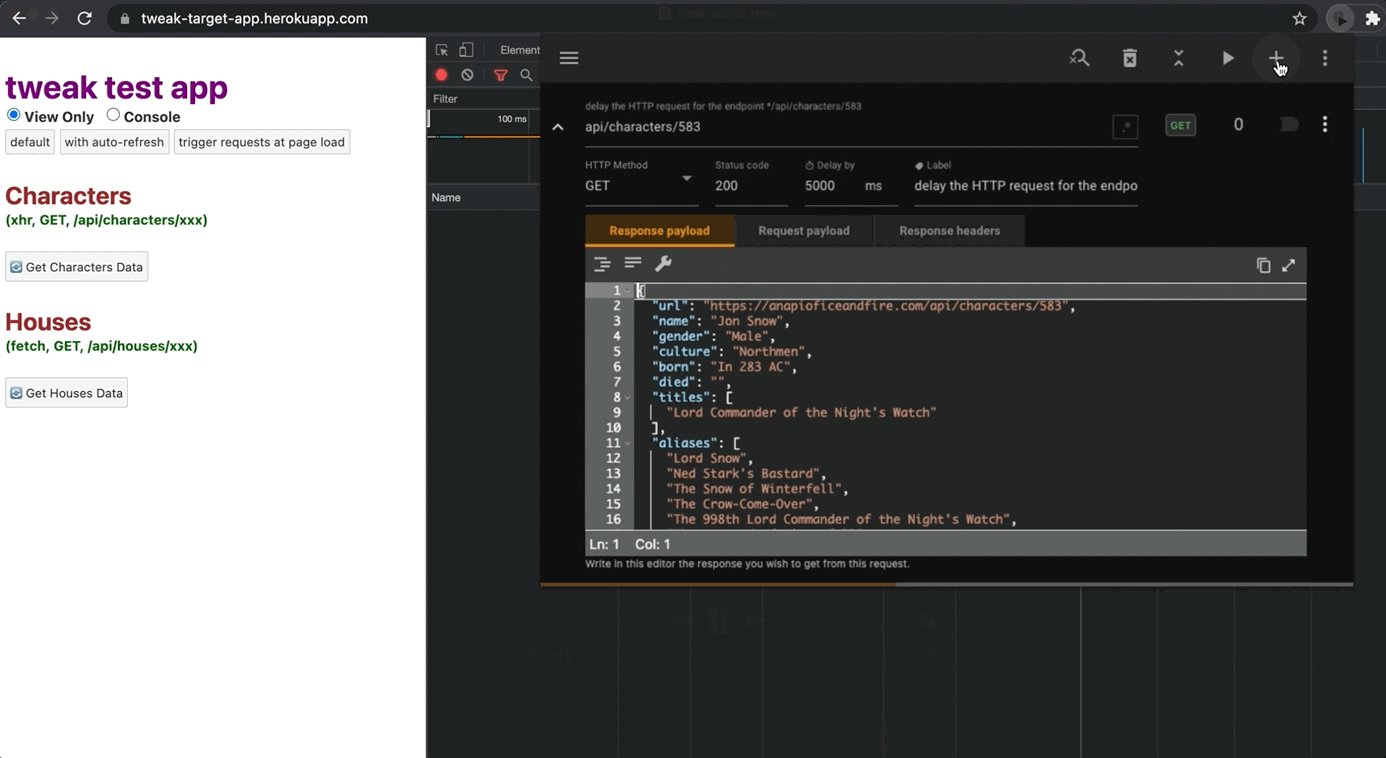
- In the tweak browser extension, click on the plus button to add a new rule.
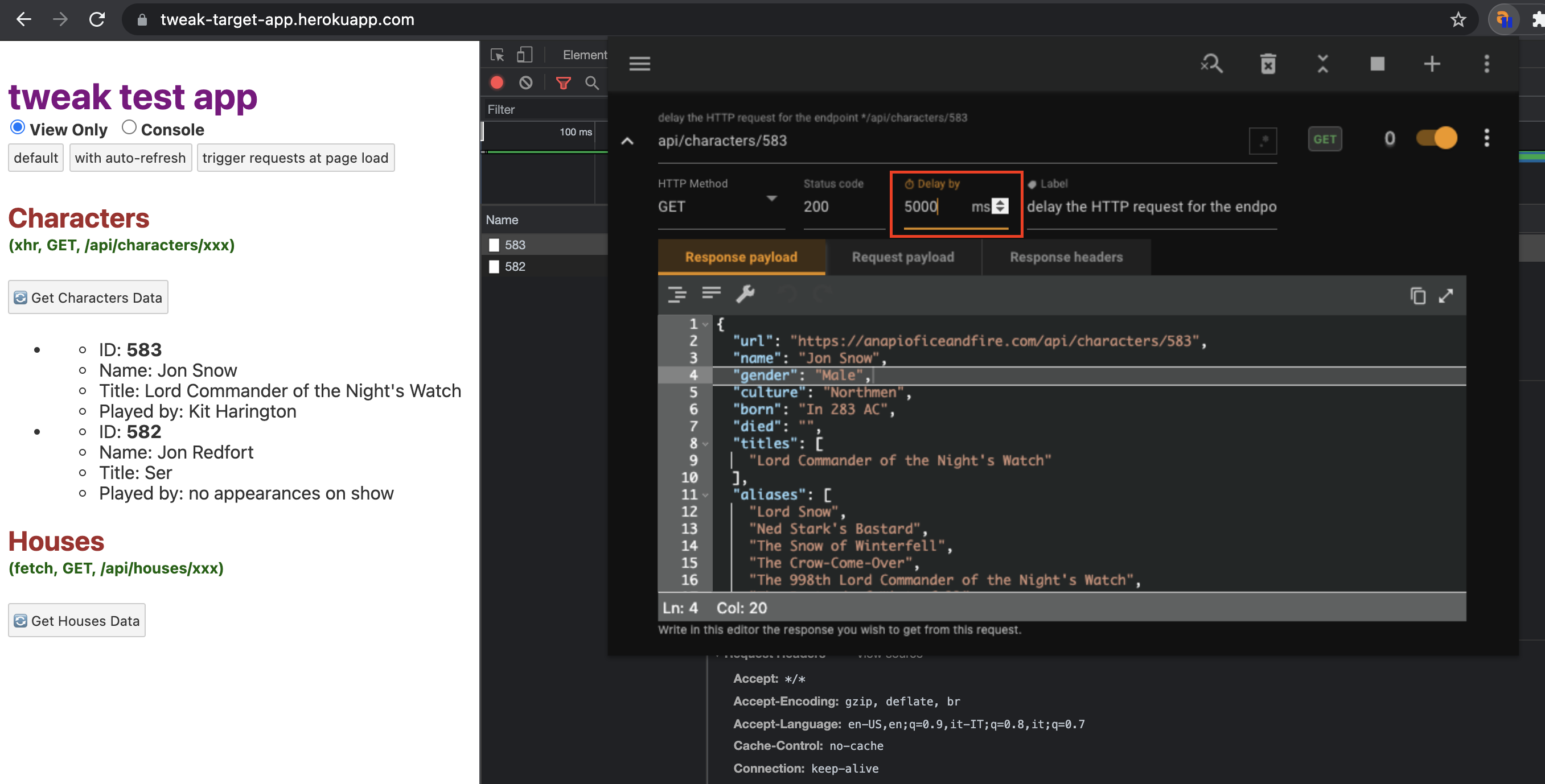
- Configure the rule with the information you collected.
- Request URL.
- Select your HTTP method from the dropdown.
- Add the response payload.
- Optionally specify the request payload for POST, PUT, or PATCH requests.
- Add the desired value of the delay.
- Click on the Play icon in the top bar of the extension to enable it.

3. Trigger the request and see the delay in action
Now that you've enabled the browser extension, you need to trigger that HTTP request that you want to delay (e.g., refresh the page if the request fires at page load, click on some UI element if the request is dispatched based on some user interaction).

To only delay the request and forward the original response payload check our modify rule guide.
Can't I simply use the network throttle in the devtools to achieve this?
Yes you can! Indeed that might work for the most basic scenarios where you don't care if the whole application is slowed down. But if you're looking into delaying a particular request (to a particular endpoint), then tweak is a better fit.
You're now able to delay HTTP requests across any environment, most importantly, without writing any code! At any time, you can go back to the extension and tweak the delay value! If the value is set to 0, no delay will be applied to your HTTP request.
You can consult the official documentation of the browser extension if you want to explore its other capabilities.
If you liked this article, consider sharing (tweeting) it to your followers.
Need something else? Request a feature