How to Override an HTTP Response Status Code
During our web development daily activities it's common to poke around the browser to test our applications or replicate weird behaviors, often caused by API calls errors. In this short tutorial you can learn how to override a XHR/Fetch response status code with the tweak browser extension.
About HTTP status codes
Client error responses fall in the range 400–499 while server error responses fall in the 500–599 interval. These are the status code that you'll often want to replicate, to test how your application is reacting.
Let's override!
Now let's look how it simple it is to setup an override with our extension, for a specific HTTP response to contain a status code 400.
All it takes is three simple steps:
- Get the URL of the request.
- Input the status
400in the status code input field. - Enable the extension.
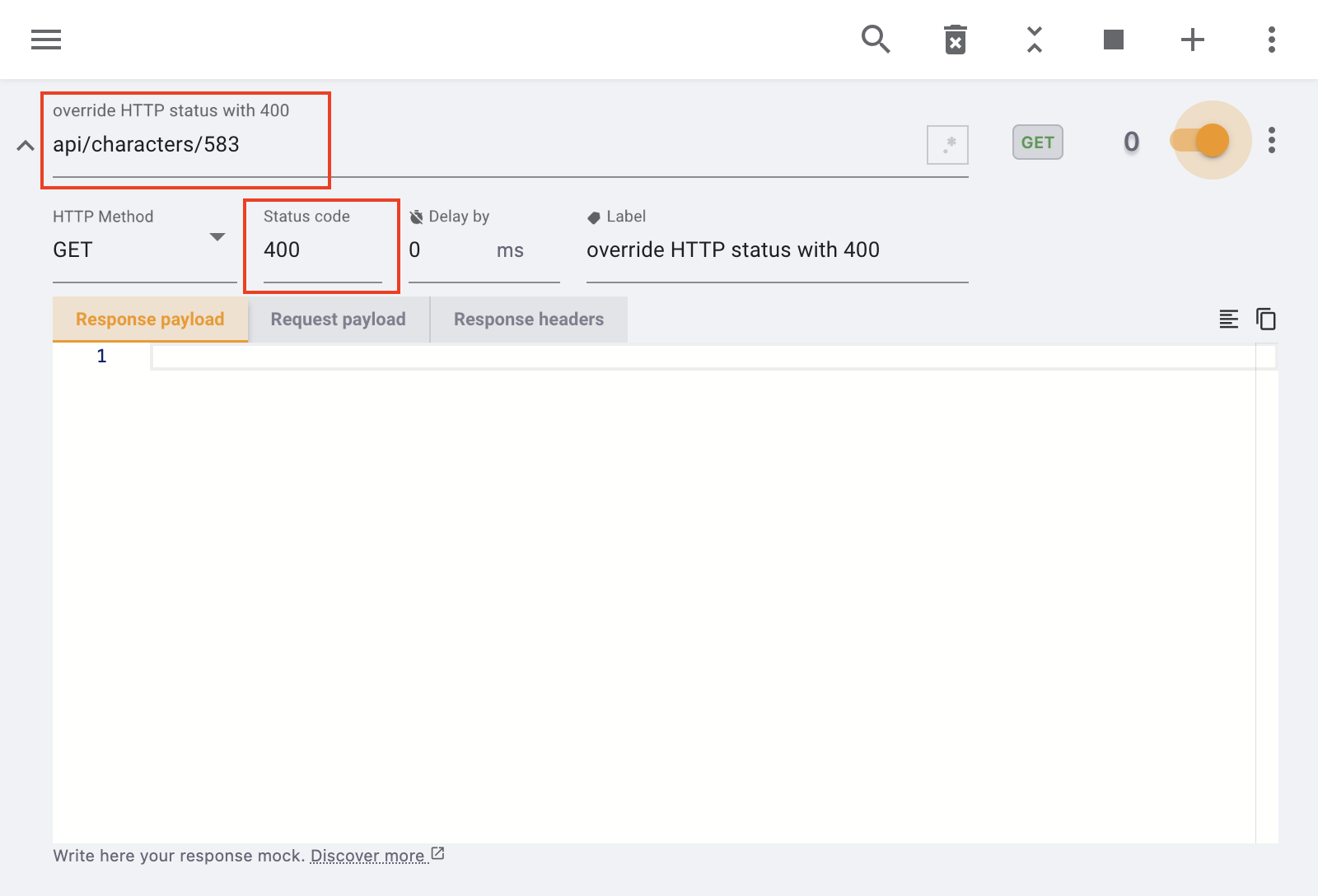
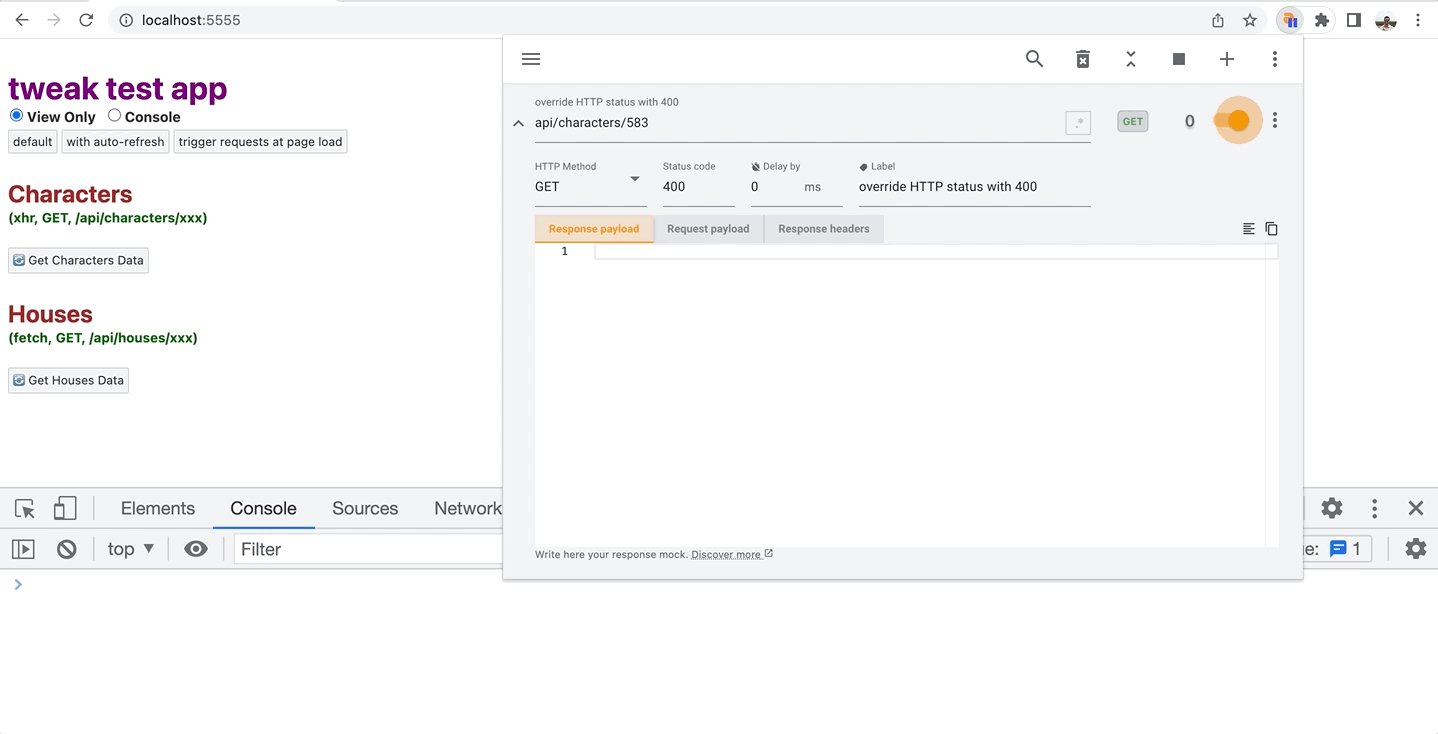
Here's how the setup looks like.

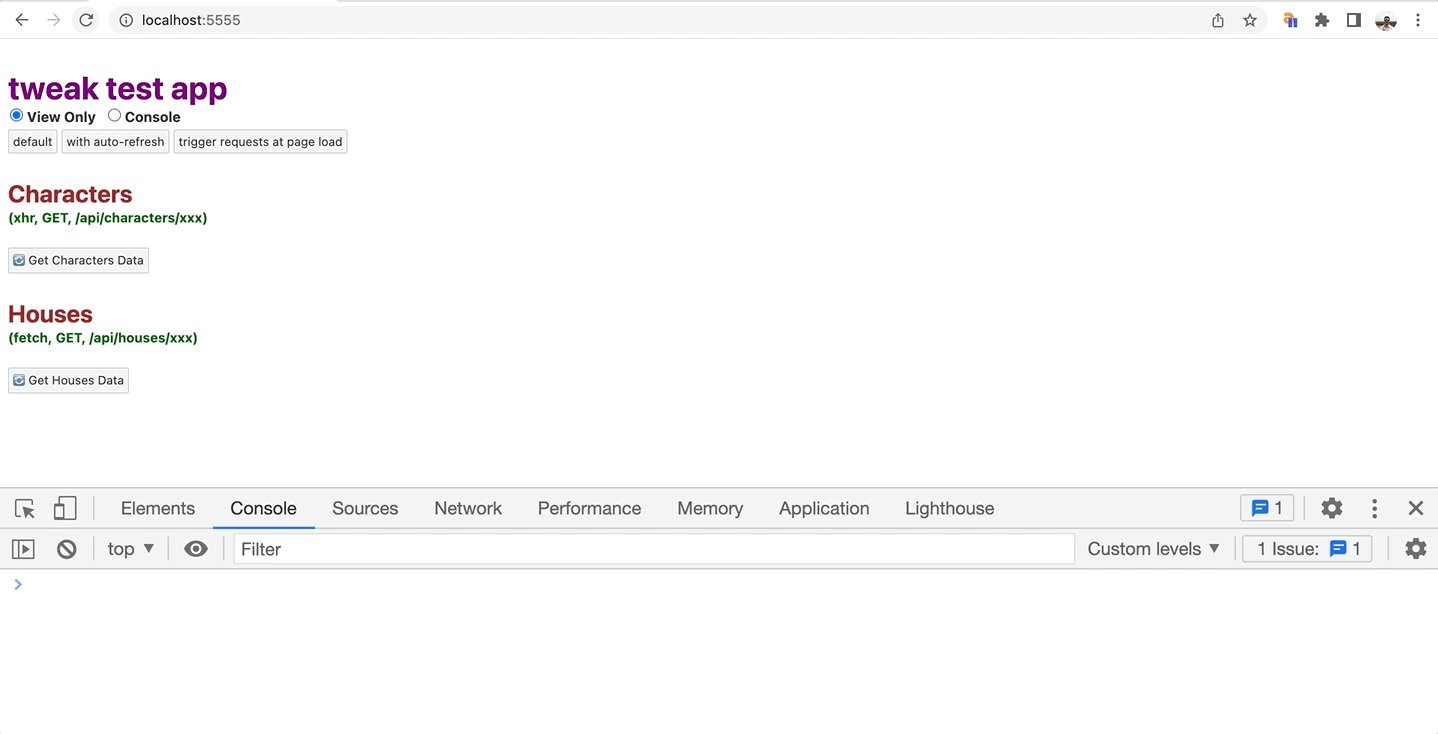
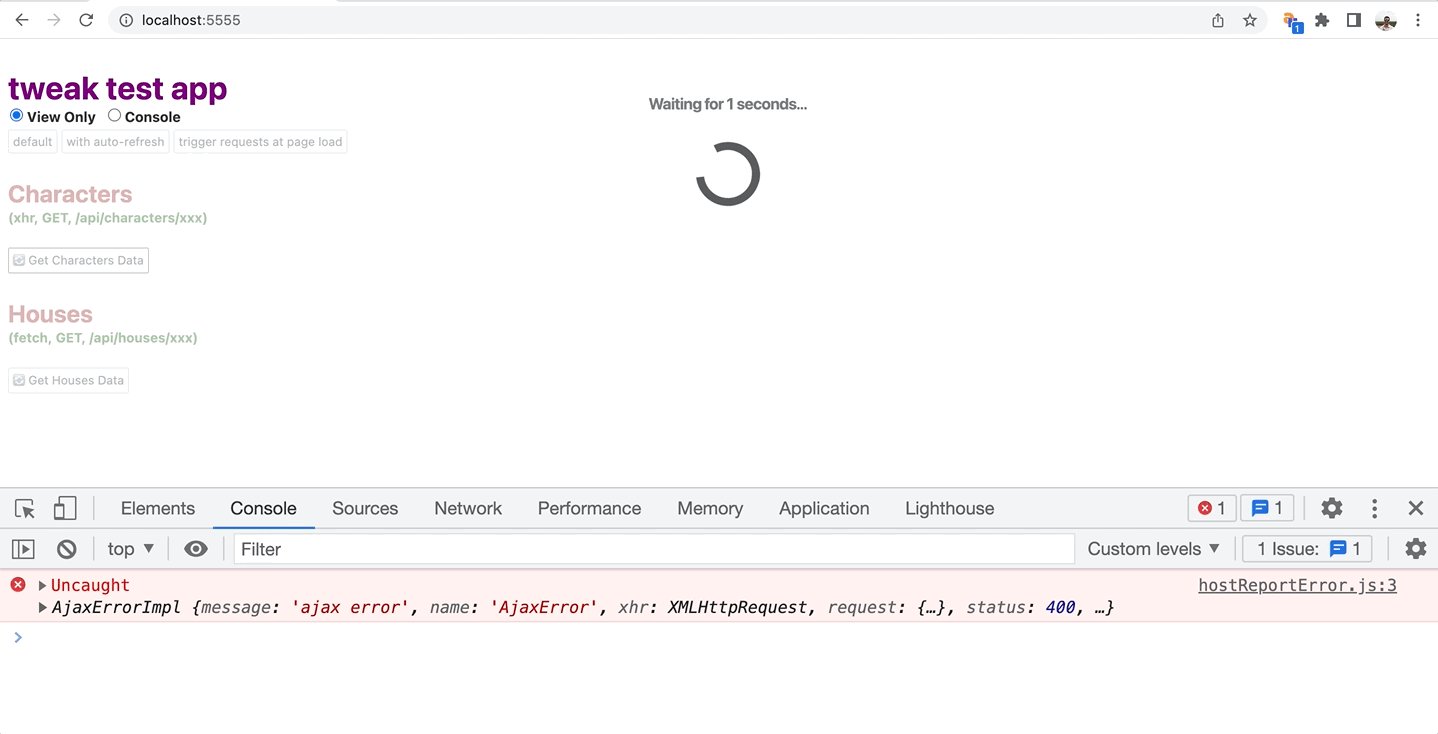
And now let's see that override in action.

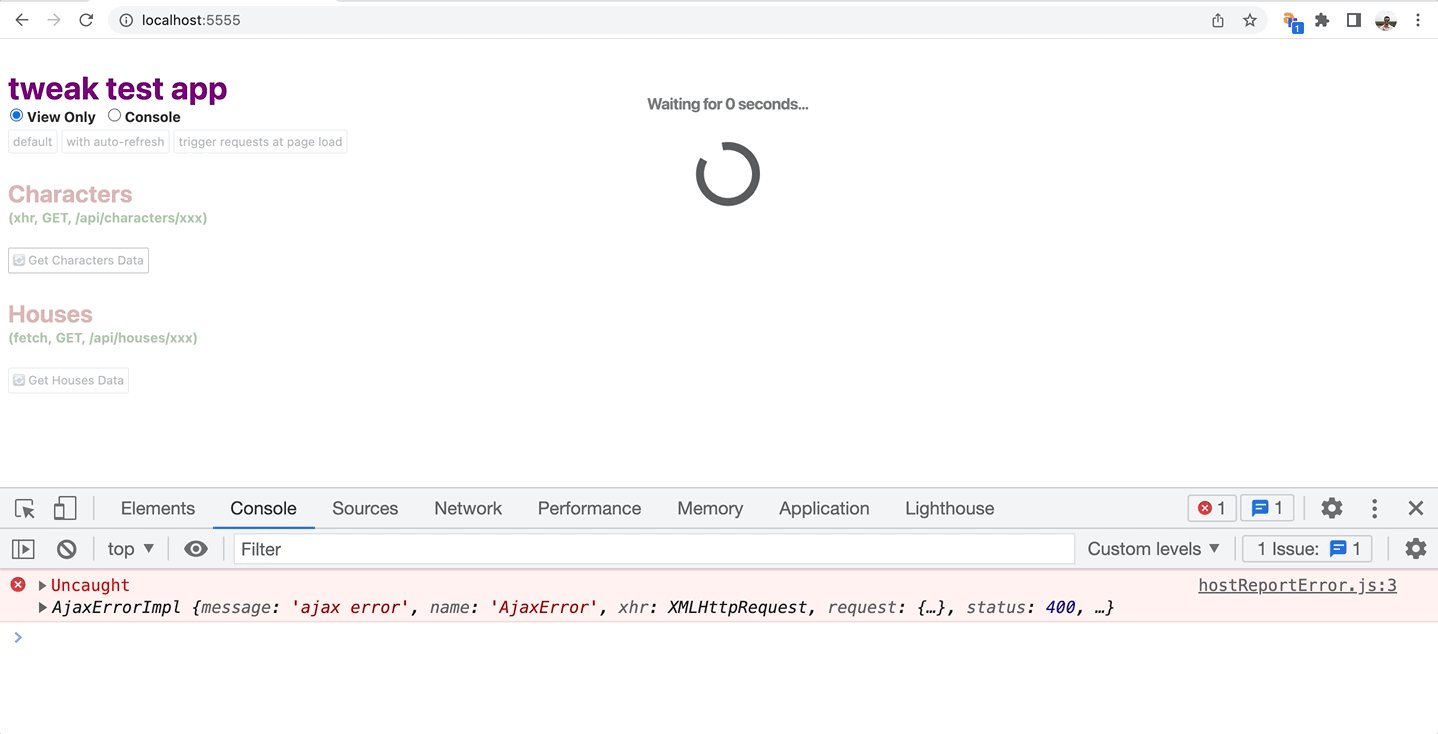
As you can see the application in the animated GIF logs the following in the console:
Uncaught AjaxErrorImpl {
message: 'ajax error',
name: 'AjaxError',
xhr: XMLHttpRequest, request: {…}, status: 400, …
}
And there's the status: 400 we were after!
Like this blog post? Do you want to learn similar tricks? Here are some other blog posts that might spark your interest:
If you liked this article, consider sharing (tweeting) it to your followers.
Need something else? Request a feature