How to Block an HTTP Request
Modern browsers have advanced development toolkits allowing developers to inspect and debug their code in detail. This article will go through the options you have to block HTTP requests with modern browsers.
Request blocking in Chrome or Firefox
Browsers make it easy to block a request. Follow these steps:
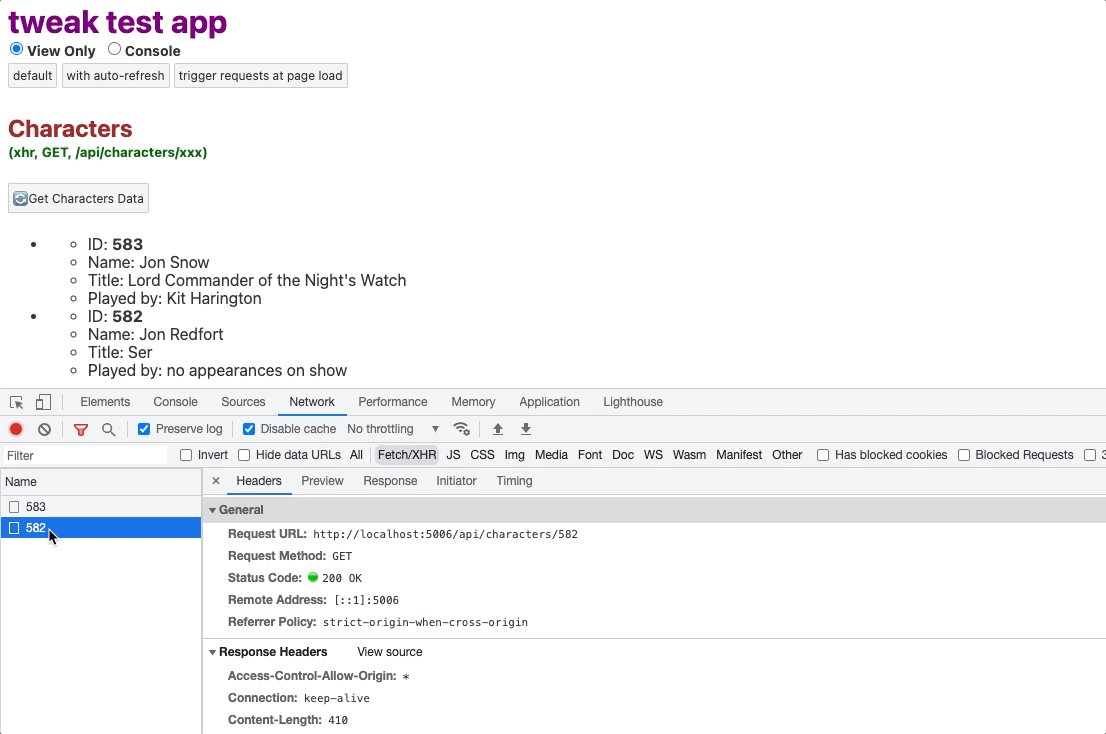
- Open the devtools panel.
- Locate the request you wish to block.
- Right-click on the request.
- Select one of the options, "Block request URL" or "Block request Domain" - domain option only available in Chrome.

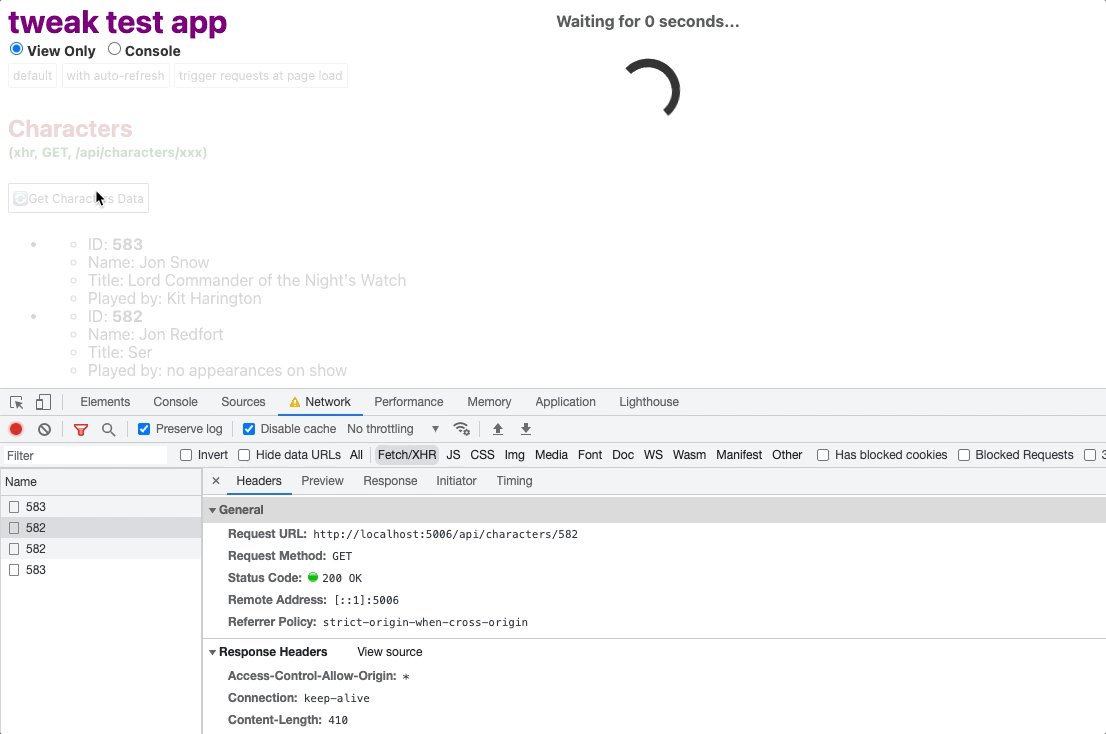
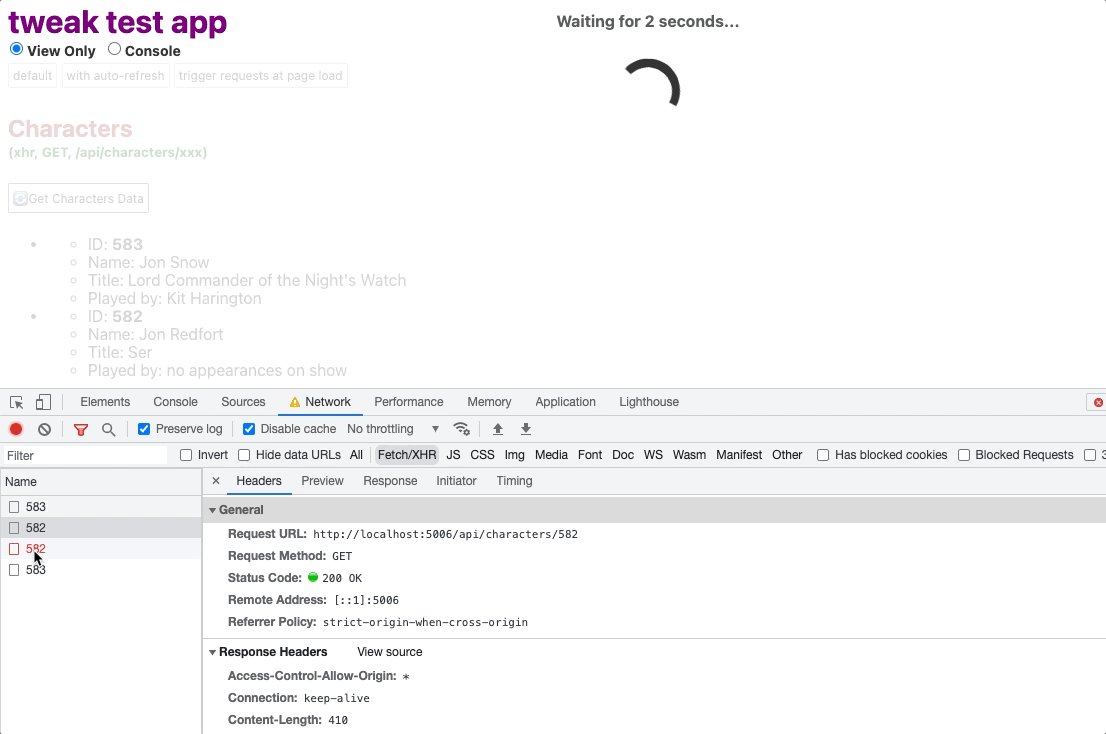
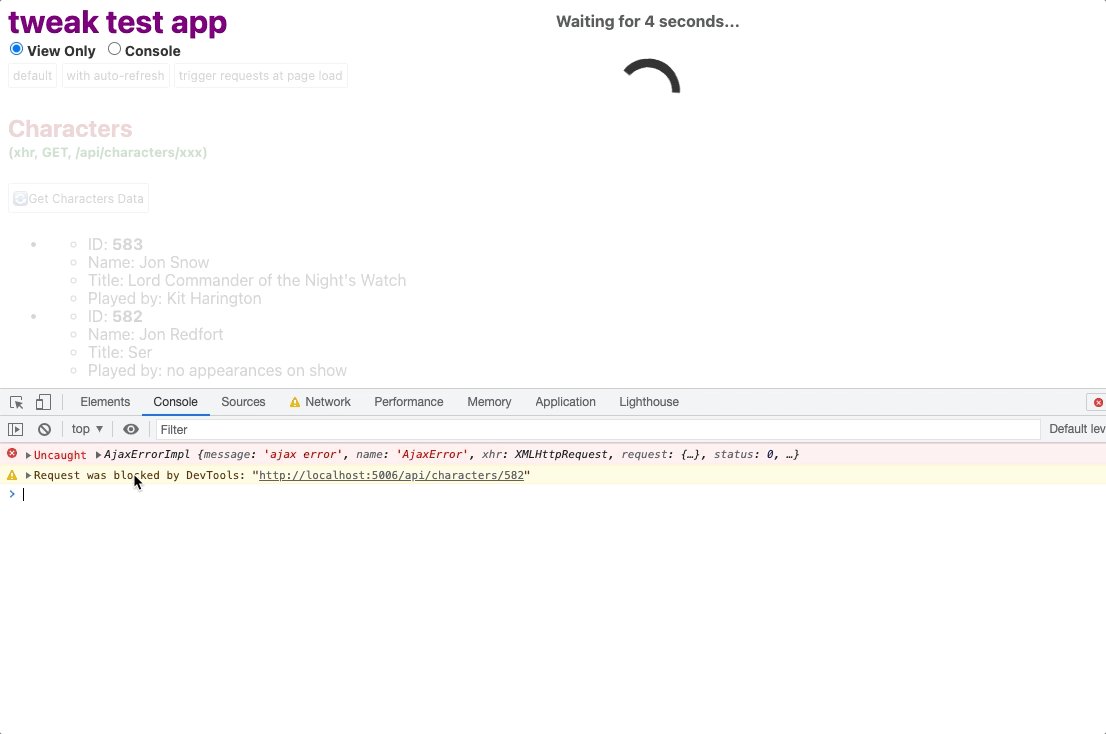
If you trigger the request again, you'll see a warning/error in the devtools informing you about the blocked request. On Chrome, you can even edit the request URL and include the wildcard character * to widen the scope of the URL expression.
This feature is fantastic as it eliminates several testing challenges we face as developers:
- Testing error scenarios to understand how your application will handle the failure of a particular request.
- Testing resilience features such as retries. Is your application implementing some kind of retrying mechanism on the client side? This could help you verify such behaviors.
- Understand the impact of a specific request in terms of performance. Toggling a request on and off, you'll get the feel of what aspects of the experience are off. This can be a super helpful starting point in our debugging journey.
When blocking is not enough
Native blocking features are of great help. But sometimes more granularity is needed; you might need:
- Not blocking a request but failing that request with a specific HTTP status code (e.g., simulate a
500or404)? Tweak can also help you out there. Check out this blog post to learn how to trigger errors with tweak for free. - Blocking the request when a particular request payload is matched? That's also doable with tweak and its powerful request matching capabilities.
- Block a request X times and unblock that request immediately in an automated way. Tweak can help you there, allowing you to programmatically block requests, not with a toggle/UI element but with a custom script.
Another pro of using tweak is the ability to match requests with regular expressions.
Hope this article was helpful to you somehow, even if you don't use tweak. Cheers!
If you liked this article, consider sharing (tweeting) it to your followers.
Need something else? Request a feature