How to Mock a GraphQL Request
This article will guide you on mocking a GraphQL request directly in the browser with our extension.
APIs are king in the industry, and GraphQL has changed the APIs game for good with rising adoption. We want to write this article specifically tailored to developers working with GraphQL APIs. Let's begin!
Anatomy of a GraphQL query
Here are three essential aspects of a GraphQL query.
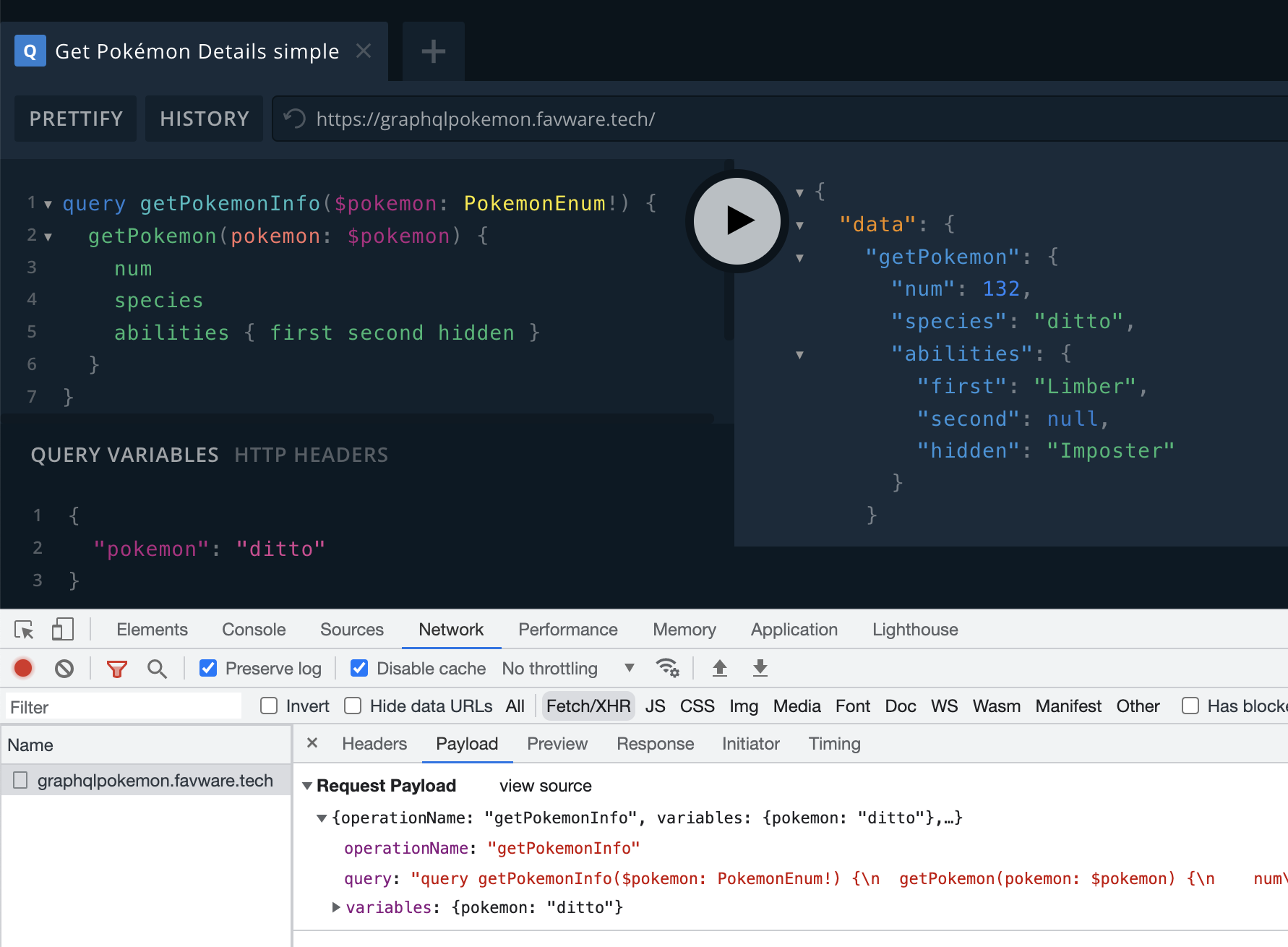
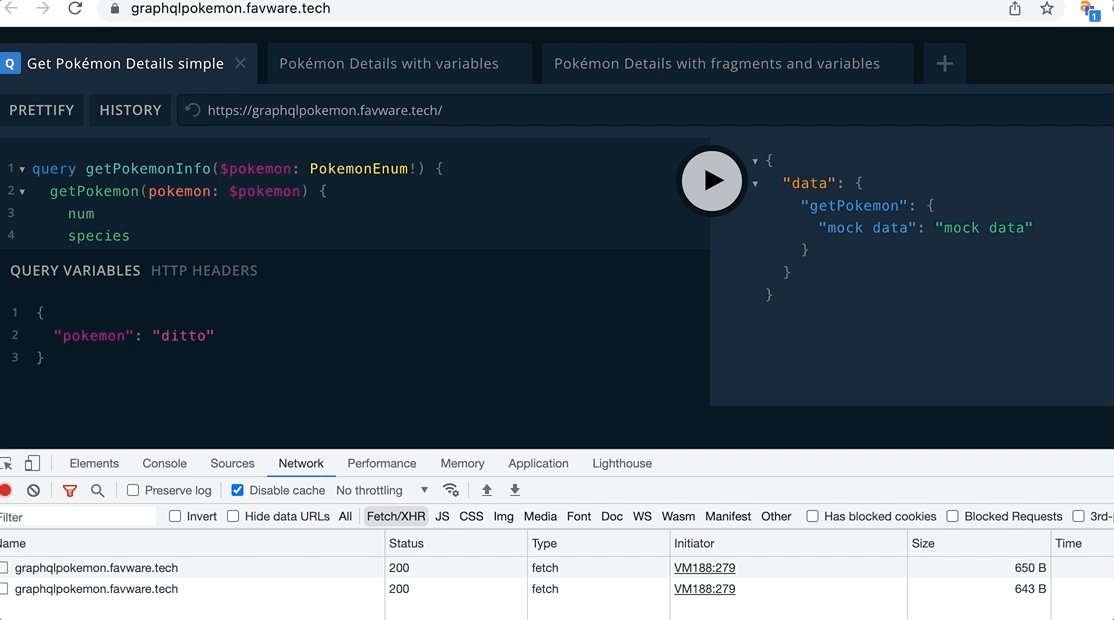
- Fields are properties you can request on specific objects of your graph. You get what you ask for. Let's take this Pokemon API as an example. You could ask for a bunch of data, but you're only getting back the
abilitiesandnumof the requested pokemon in this query.

- Variables are dynamic content that allows the server to narrow down the content returned to you.
- The operation name is a meaningful and explicit name for your operation - it can name either a query or mutation, thus the name operation - in the above example
getPokemonInfois the operation name.
A GraphQL request commonly uses HTTP as transport; usually, you'll see a POST request to the graph endpoint, and you'll find something similar to the following being sent over the wire in the request payload.
{
"operationName": "getPokemonInfo",
"variables": {
"pokemon": "ditto"
},
"query": "..."
}
Mocking strategy
Variables and operation names are your mocking cornerstones. With that in mind, let's consider the following scenarios:
- Mocking based on operation name only. This means you don't really care about the variables. You want to get a specified payload for a given operation name.
- Combining operation name and variables. Like we did above with our pokemon query, you can return different data based on the pokemon's name. You might want to vary the response based on the inputs for more complex cases.
Show me how to mock!
The primary functionality of tweak is to mock HTTP requests. But how exactly would you incorporate the above scenarios into your workflow?
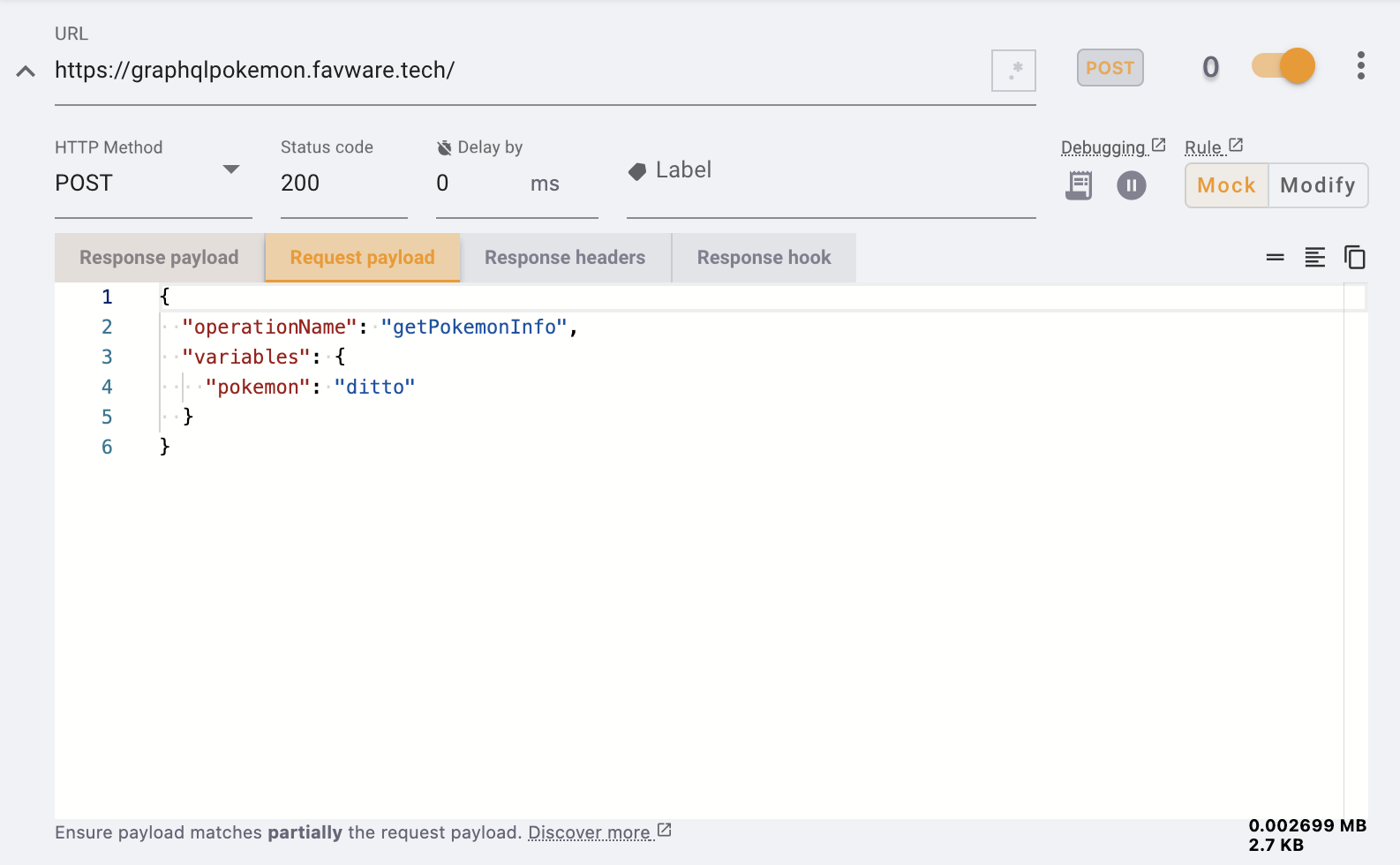
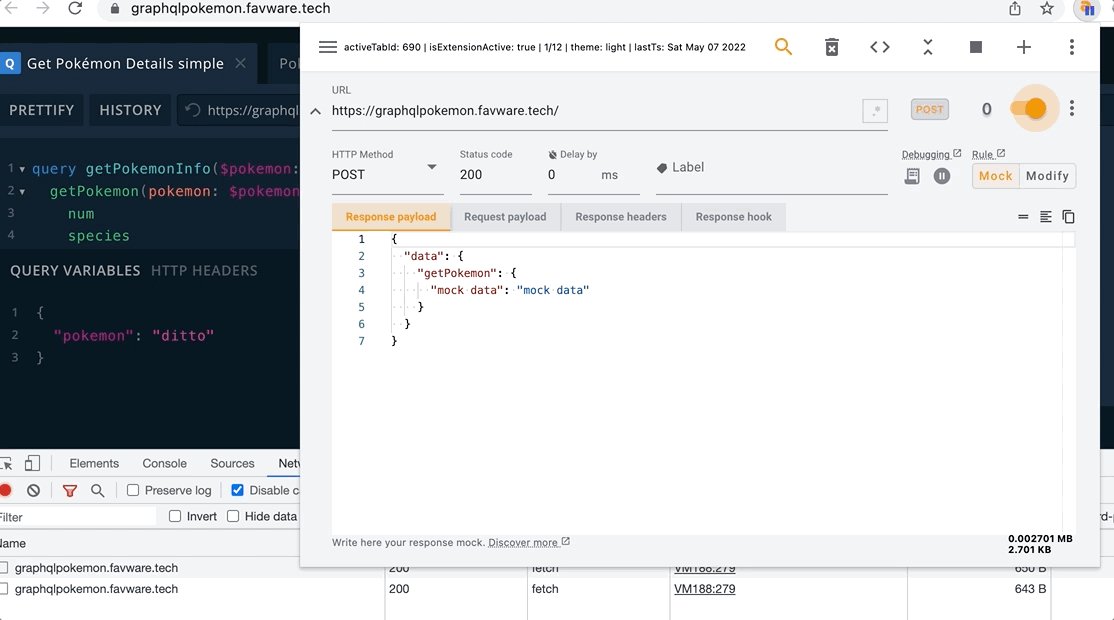
First, you need to understand that the request payload in tweak acts as a filter. You can add the query data you wish to match in the request payload. We want to mock a request for the pokemon with the name "ditto". Here's what it looks like.

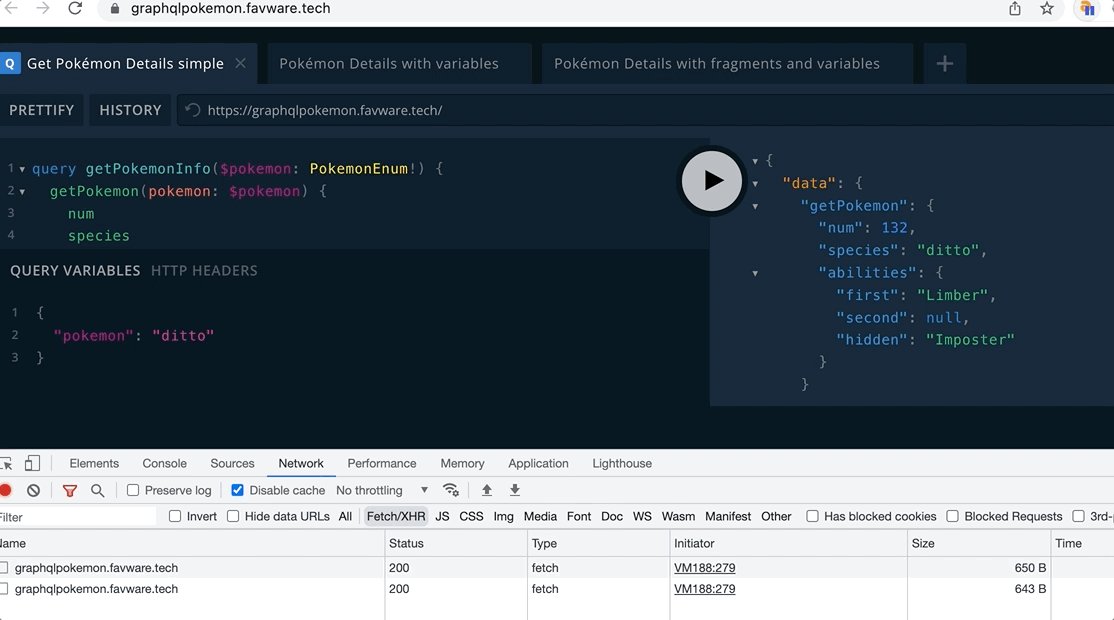
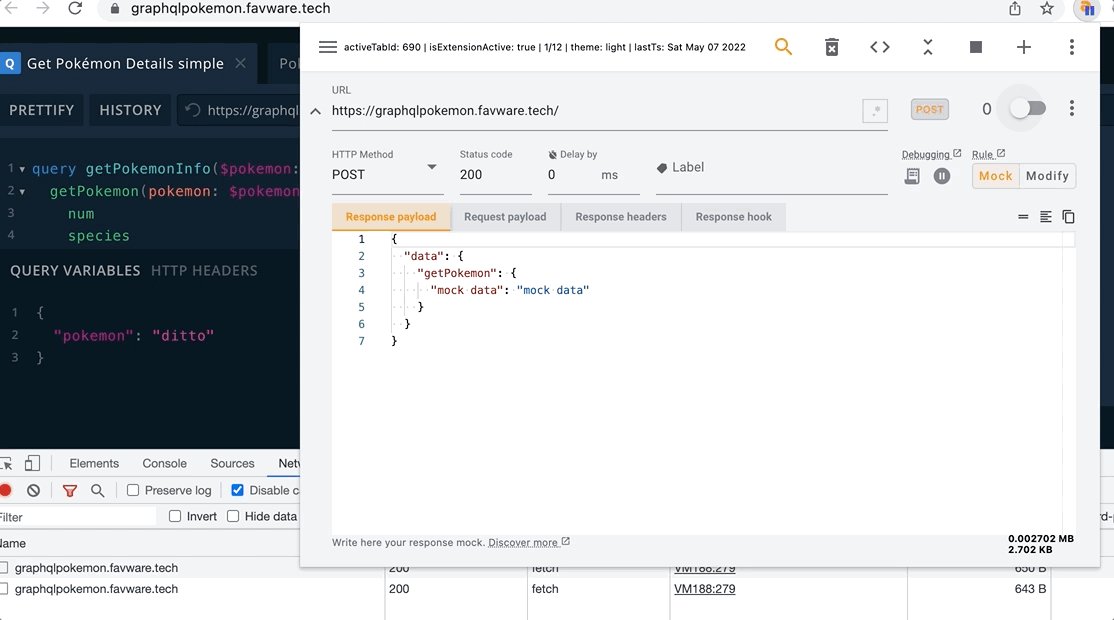
Here's the mock request in action, where we setup some mock random data in the response payload.

Notice that partial request matching is applied in this request. The icon = is disabled (at the top right corner of the editor).
Let's see how to return the same JSON based on the operation name only. Simply change the request payload to:
{
"operationName": "getPokemonInfo"
}
In this small article, we've seen how to leverage the full potential of the tweak extension to mock GraphQL queries on the fly without writing a single line of code.
If you liked this article, consider sharing (tweeting) it to your followers.
Need something else? Request a feature