How to Override Response Headers with Chrome DevTools
Modern browsers have advanced development toolkits allowing HTTP request inspection in detail. With the recent Chrome 111 release users are now able to override response headers directly in the network panel. This means tools like browser extension are not needed to accomplish simple use cases. In this article we explore the current possibilities and limitations of one of the newest Chrome DevTools features.
Motivation
HTTP headers let the client and the server pass additional information with an HTTP request or response. This meta-information is important for a website’s functionality and security. Until now, editing HTTP headers required having access to the actual web server, which often made it difficult to quickly experiment with changes to HTTP headers.
[source: ChromeDevTools/rfcs]
Overriding a response header is a developer need that is tipically related with the following use cases:
- Debugging and troubleshooting: modifying response headers helps developers debug and troubleshoot issues by simulating different server behaviors.
- API testing and development: developers can test and handle various API responses by modifying response headers in the browser.
- Caching and performance optimization: modifying response headers allows developers to experiment with caching configurations and optimize frontend performance.
- Security: response header modification helps verify security measures and test authentication mechanisms.
- API versioning and compatibility: developers can ensure API compatibility by modifying headers and testing different API versions.
How
The Chrome team made it very simple this time. Here's how you can add or modify response headers:
- Open the devtools panel in the Network tab.
- Locate and open the request you wish to modify the response headers.
- Locate the
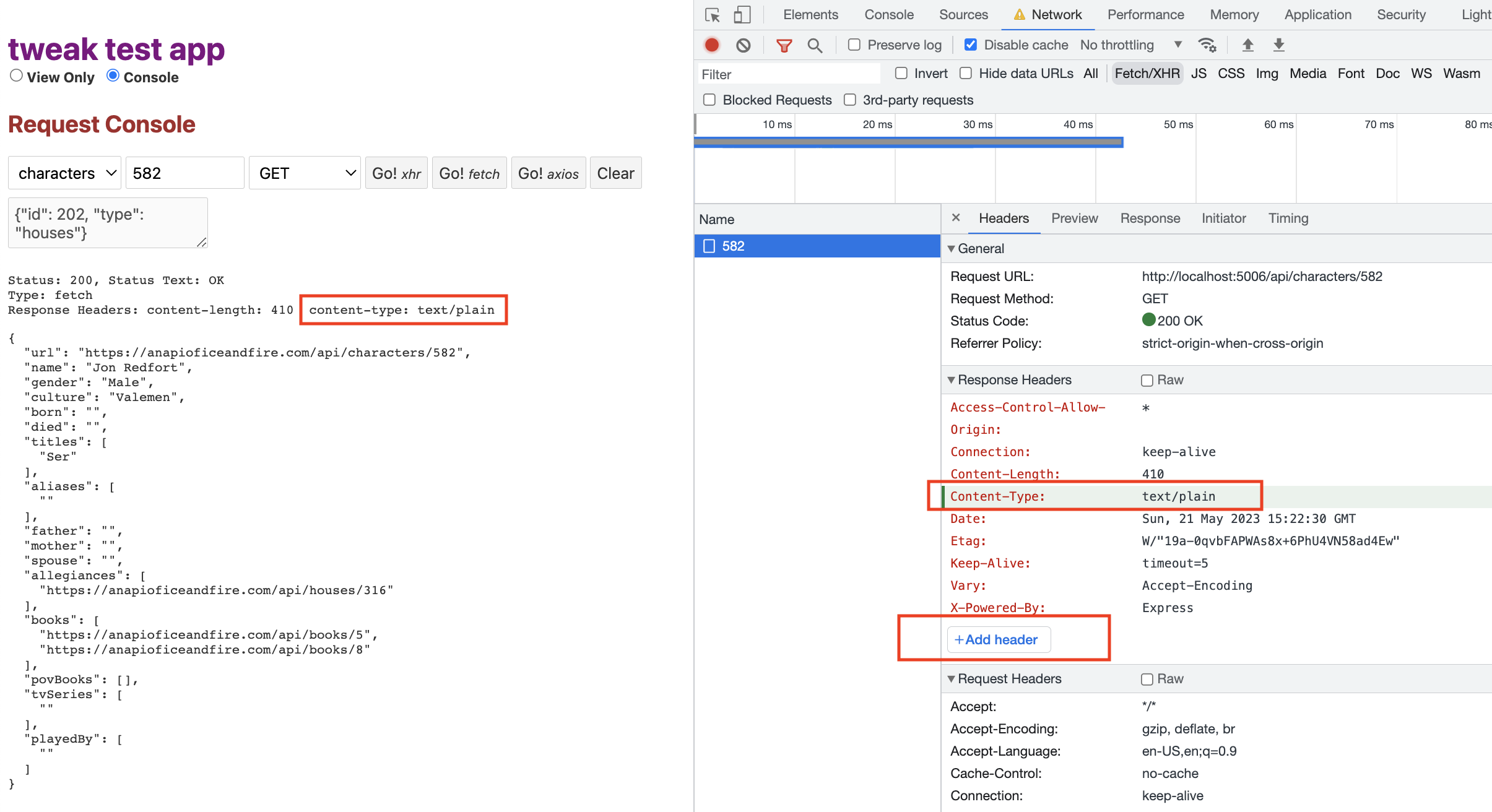
Response Headersin theHeaderspanel. - You'll see that the UI looks a little bit different from usual:
- You can click
+ Add headerto add a new response header. - You can edit existing reponse header values.
- You can click

Once you trigger the same request again your modifications are applied to the response header(s) as you can see in the highlighted sections in the screenshot above.
That's it!
Limitations
For simple modifications the Chrome Network Panel has you covered. However if you find yourself bumping into these limitations:
- You need to easily restore overrides without having to manage chrome override files.
- You need to also modify request headers in a similar fashion.
- You need to programatically change headers (say with custom JavaScript code?).
You came to the right place, please read on!
Beyond browser developer tools
Altough Chrome will cover most of your basic needs, if you're hitting on the above limitations, you can try tweak whenever you're ready.
Modify request headers
With an intuitive table like interface you modify both request and response headers.
Programatically modify request headers
With request hooks you can write your own custom script that modifies the specificied headers only when the request meets some criteria; for example when the URL or request body have specific keywords or content.
If you liked this article, consider sharing (tweeting) it to your followers.
Need something else? Request a feature