7 Powerful Browser Extensions for Frontend Development
We're always looking for new ways to improve our effectiveness as frontend developers. We want to pick the right tools to get the job done. We want to have a fully equipped browser, to troubleshoot any tricky bug that comes our way.
Browser extensions have been around for a while, making their way into our development workflow in many different shapes. We can think of extensions as development companions.
In this article, we would like to share a few of them, that in our opinion, provide valuable assistance for frontend developers.
EditThisCookie
tl;dr: Cookie manager. Create/update/delete cookies on any website
Users: 2M+
References: chrome web store | website
EditThisCookie really feels productive due to its simple user experience. To access the application storage section, we often need to open the developer tools and perform a couple clicks. Having the popup floating on top of the page just makes sense feels more efficient. Modifying a specific cookie value becomes a quick task. Global actions are also available such as clearing all the site cookies.

JSONView
tl;dr: Enhances your experience when visualizing JSON documents in the browser
Users: 1M+
References: chrome web store | website
JSON is undoubtedly one of the most data formats used on the web. Sometimes when inspecting REST API endpoints directly in the browser, it's beneficial to have a way to properly visualize JSON content. That's where JSONView comes in, providing a preview of JSON documents.
React Developer Tools
tl;dr: Addon for React development. Tooling to inspect React components, their state, and component hierarchies
Users: 3M+
References: chrome web store
If you are a React developer, this tool is a must-have in your toolkit. It will make your like much easier when navigating through your application component tree, simultaneously allowing you to look up the current state of a given component, which is much more powerful than simply looking up a DOM element through the default HTML inspector. This tool is equipped with a profiler component, allowing you to tap into the performance of your React application.
Redux DevTools
tl;dr: Inspect your Redux application state and how it changes throughout time
Users: 1M+
References: chrome web store | website
Much of the Redux library's success can be traced to the fantastic debugability capabilities shipped within this extension. The Redux DevTools complements the library very well, powering the developer's decision to adopt Redux as a solution for state management. Just jump over the "Reviews" section and be amazed by the unanimity gathered among so many developers.
ModHeader
tl;dr: Modify HTTP request and response headers
Users: 500K+
References: chrome web store | website
A very niche tool. This is particularly useful for testing. Let's say your server behaves differently based on a set of input headers and their values. You can surgically modify those values to force the server(s) to act in a certain way to reproduce particular scenarios. The extension works pretty well across any website and seems to be preferred of its type.
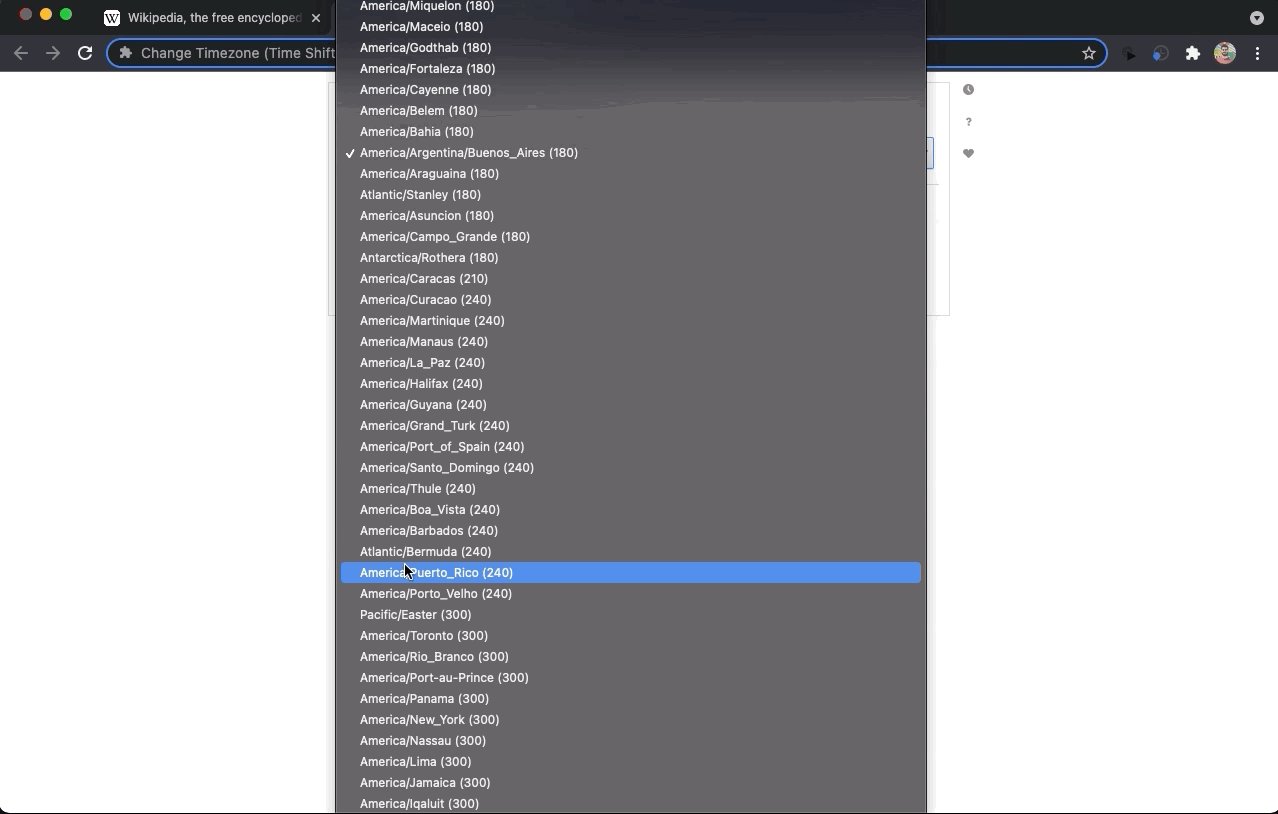
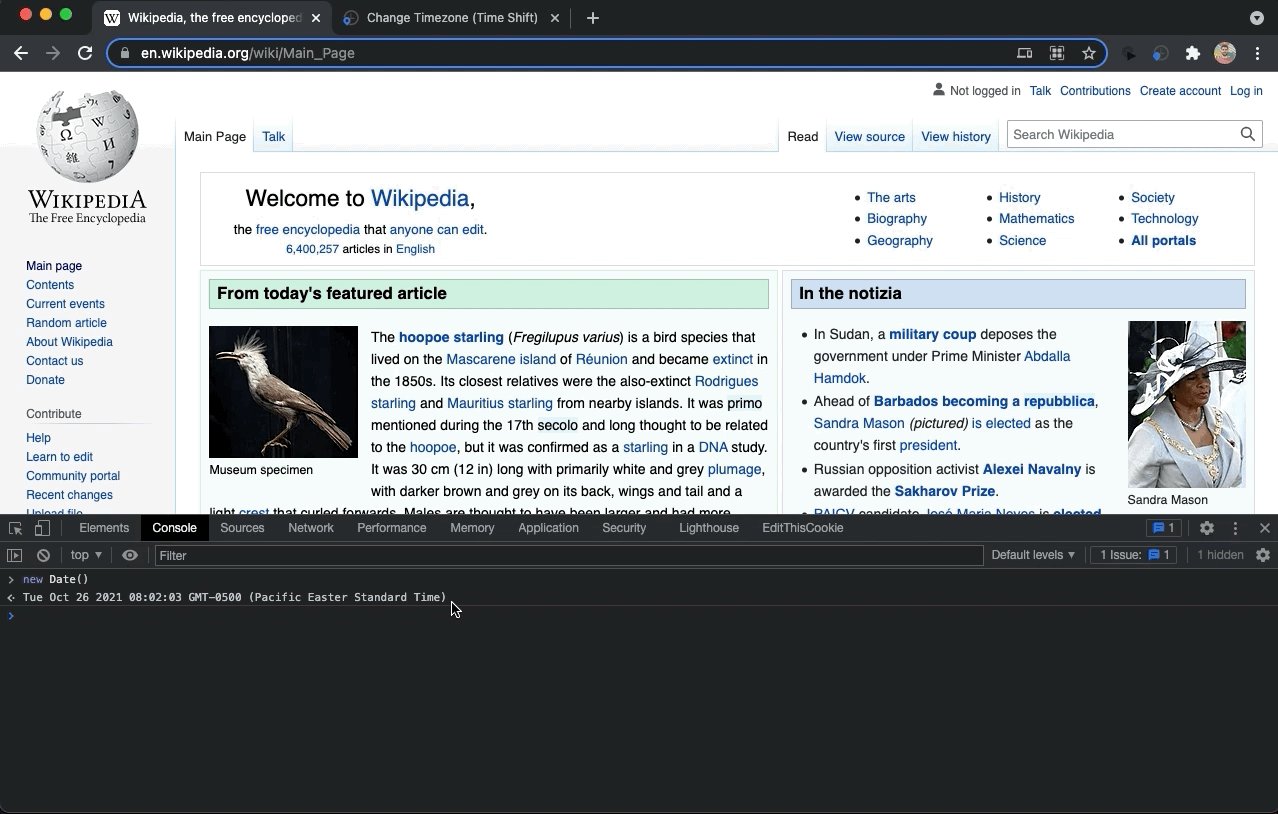
Change Timezone (Time Shift)
tl;dr: Change your default browser timezone
Users: 20K+
References: chrome web store
The tool description mentions privacy protection as a selling point to bring users on board. This extension is most useful for frontend developers when your application deals with timezone-specific logic/UI visualization. This means you no longer need to hack your way around globals or mess with the host/system time settings. Instead, let this extension work for you toggling different timezones on the fly; you'll be able to perform whatever validations you need quickly and easily reversible way.

tweak
tl;dr: Mock, modify, delay HTTP requests and much more!
Users: 20K+
The missing piece 😊 . tweak tackles a prevalent problem in web development: simulate data-driven UI behaviors. We've developed yet another mocking tool with a unique perspective to help you quickly tap into your HTTP requests' and easily manipulate them, without writing code, in any environment. We put our best into providing a unique and quality user experience.
If you liked this article, consider sharing (tweeting) it to your followers.
Need something else? Request a feature